A Note
This project is related to the Wheel Of Life exhibition, which was an art show featuring new works created for the zoetrope. If you're more interested in learning about the show or zoetropes in general, check it out here.
TLDR

We wanted to create a tool that could be used to test zoetrope animations by simply uploading images and playing them on scale 3D zoetrope matching the ones from Wheel Of Life. Really useful to students and artists who don't otherwise have access to a physical zoetrope! The tool itself has support for managing assets/frames, building and playing multiple animations, and exporting to printable formats.
It's written with React and Typescript and uses indexedDB to manage data locally. Modeling the 3D assets was achieved through a mix of Blender and three.js. Check out a live version of the tool here.
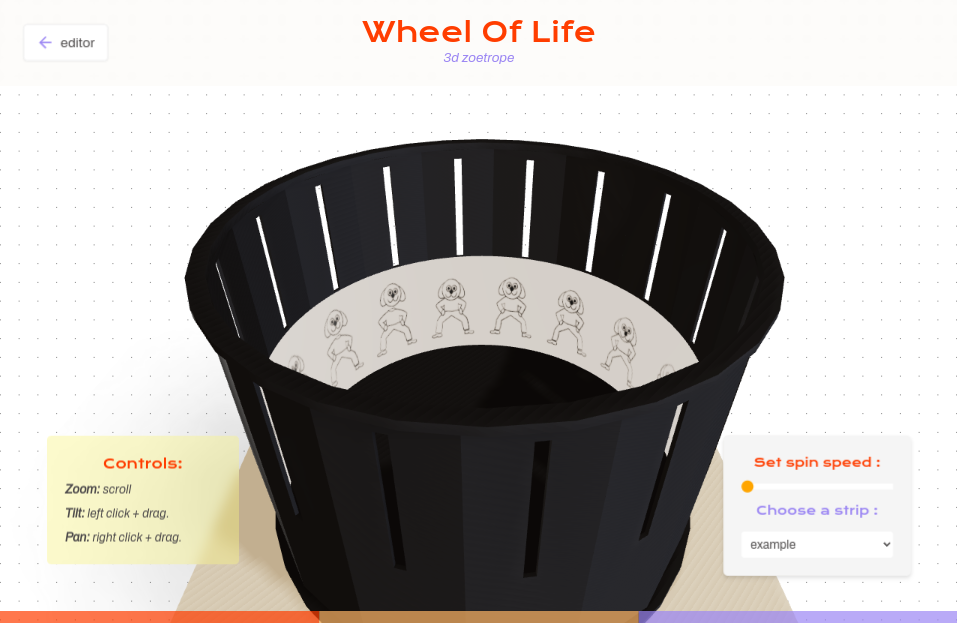
Using the Tool

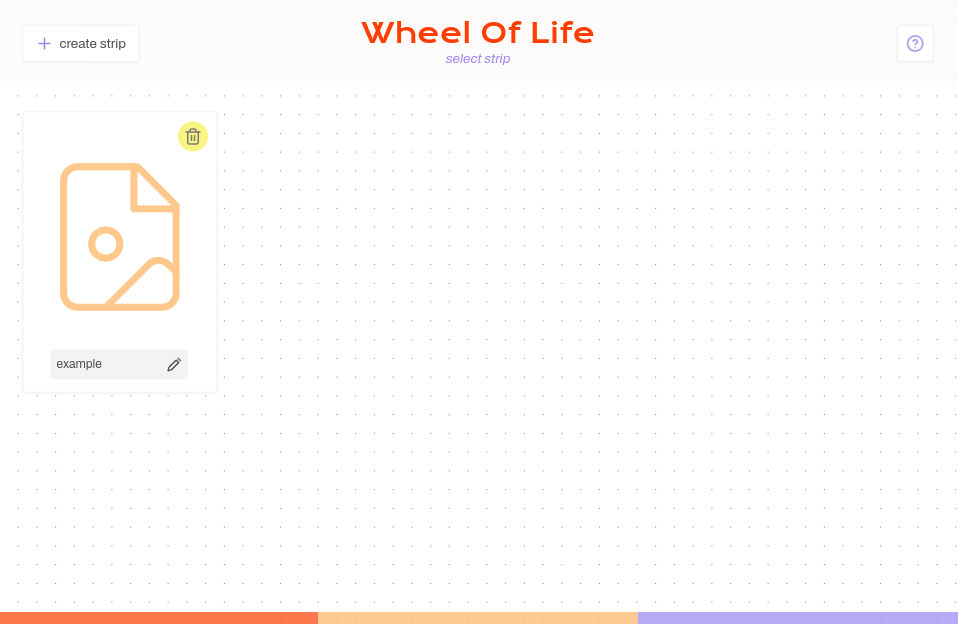
Users can create an animation by clicking the button on the top left. Clicking on the card will take them to the animation editor.

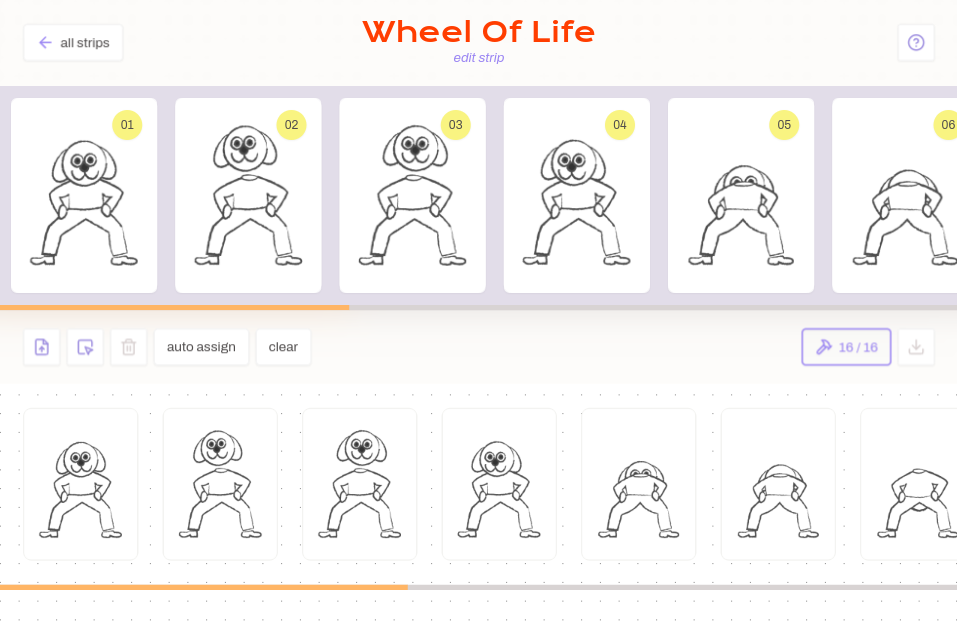
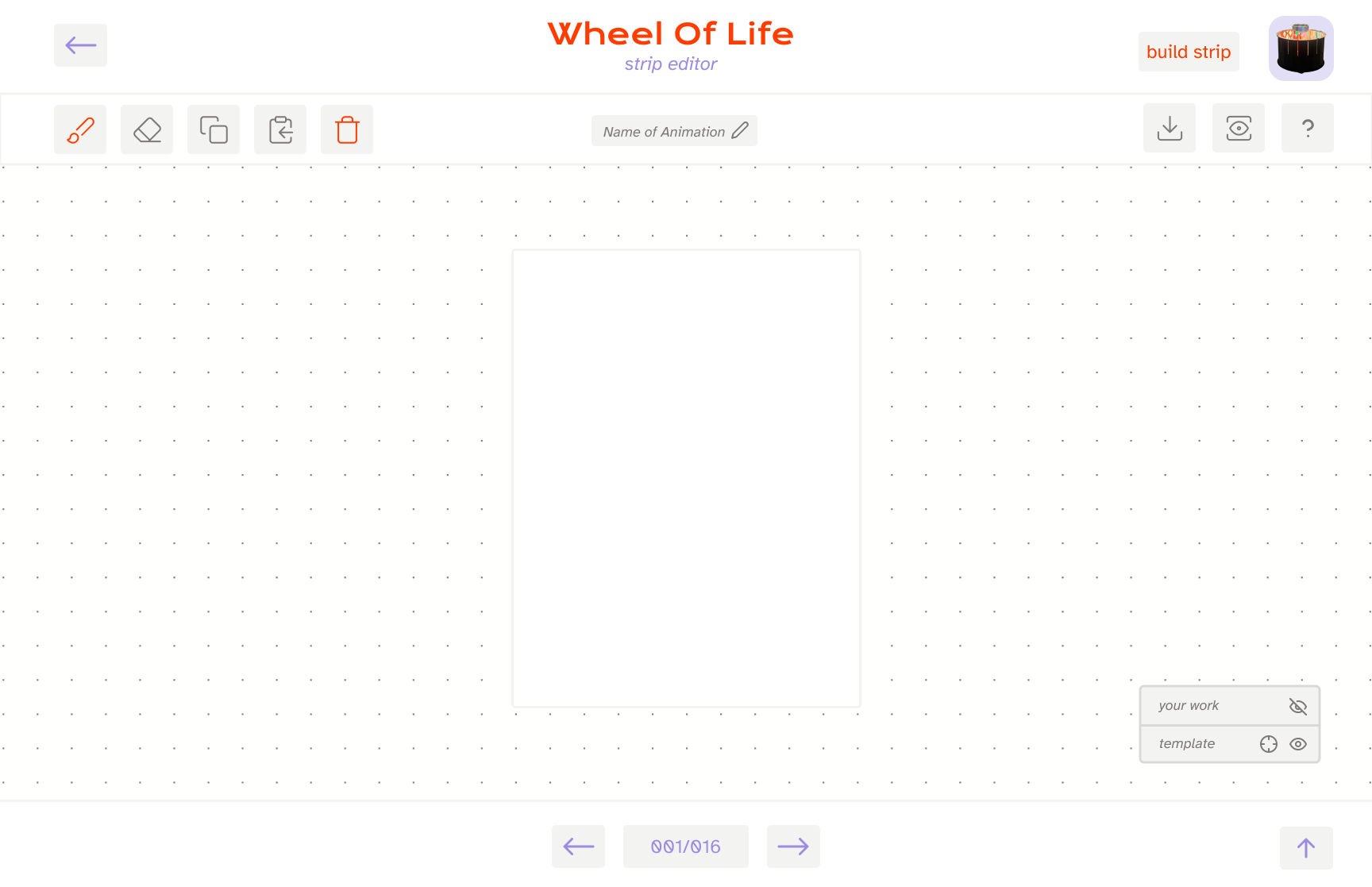
At the animation editor, users can upload images and assign them to the frames (this can be done manually or automatically in alphanumeric order based on the file names). Once 16 frames are assigned, users can choose to build their animation, making it playable on the 3D zoetrope.

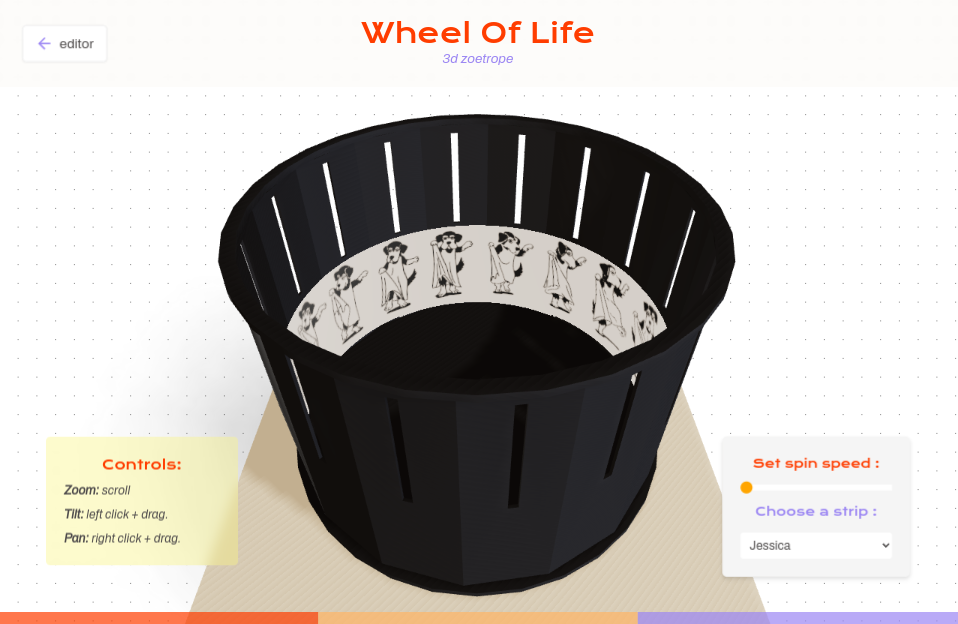
By default the 3D zoetrope is set to an animation created by participating artist Jessica Campbell, but the user can select theirs from the dropdown and drag the speed slider to see it brought to life!.
A Little Bit About How It Was Made
Zoetrope Model

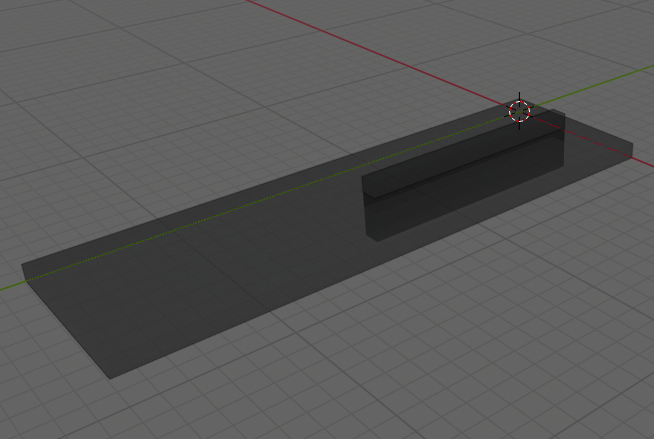
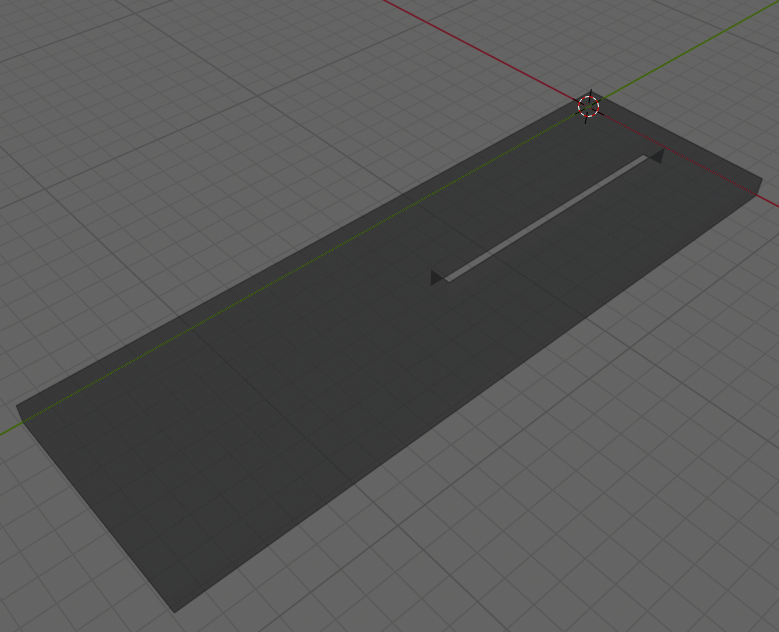
Creating a model for the physical zoetrope used for Wheel Of Life was relatively simple, considering that we had constructed them using laser cut wood. This meant that we had svg cut paths for the components of the laser cut zoetrope, so modeling could be partially reduced to importing the svg for the side panel or base of the zoetrope into Blender and extruding them to the appropriate thickness.

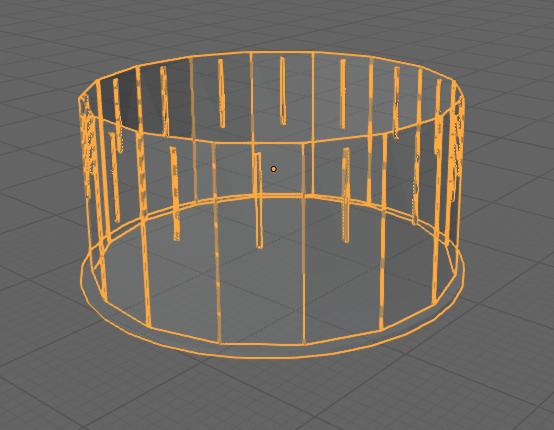
Once the side panel is extruded to the correct thickness, we can select the face for the portion of the panel that represents the slit cut path, extrude it, and apply a boolean modifier to cut the slit shape out of the side panel. Applying a curve modifier (with the target set to a circle) to 16 copies of the resulting shape creates the walls of our zoetrope. Join the walls with our extruded base and bingo, we've got our 3D zoetrope.

Animation Strip Model
Modeling the animation strip had to be done programatically since we needed to be able
to dynamically change the interior texture of the strip to display different
animations. Thus the approach was to define some custom geometry with a set of points
and construct a THREE.PlaneGeometry object from them.
You can check out the code for it here.
Animation Creation
The animation editor uses React context and useReducer to manage the state of the user's animation and the toolbar. Uploaded assets are kept
in an indexedDB store and are indexed by the animationId (a uuid) of the animation being
edited. Frames are indexed by a joint index combining the animationId and the frameId (1
- 16) and store the assetId of the image assigned to them. Building an animation is possible
only when all 16 frames are filled and uses the OffscreenCanvas api to join the assets assigned to each frame in sequence. The resulting image is available
in a separate store and can used to texture the inside of the strip model if selected from
the dropdown on the 3D zoetrope page.
Future Improvements

While initial plans did include simple functionality to be able to draw and create images from within the tool itself, I scrapped the idea due to time constraints. This is certainly something I hope to add moving forward as I plan on growing this app to include all manner of animation devices, growing it from a tool to more of an index of animation history.